Widgets
on Apple’s iOS platform
Deliveroo
Design Challenge for Apple Service Academy
Overview
I applied for the role as a Product Designer within the Apple Services Academy. We were challenged to design a Widget for the iOS platform. We were given three options to choose from — Deliveroo, AirBnb & NHS COVID 19. I chose Deliveroo as I am familiar with their service and digital experiences. I completed the project in 3.5 out of 7 days due to unforeseen technical challenges.
Full case study below
My role
Product Designer
As a product designer I had to define the use case, highlighting opportunities, as well proposed solutions. I chose to design two options, creating low to high fidelity designs along the way.
If I was to revisit this project, I could merge both widgets creating a single experience. And, we could go even further with a Favourite Meal or items widget.
Deliveroo is passionate about food and bringing people evermore choice.
Audience
The audience will be anyone who wishes to discover new food, ordering a takeaway, making their weekly food shop to catering for an event or party. Demographic ranges from anyone who is 16 years and up (as they would more than likely have a bank account with a debit card) excluding restricted items.
Opportunities
Highlight Status
Highlight the order status, building trust and transparency.
Personalisation
We could increase engagement & streamline the ordering journey, with personalised buttons of favourite restaurants.
Widget Technology
“For a widget the user frequently views, a daily budget typically includes from 40 to 70 refreshes.”
Proposed Solutions
Order Status
We can highlight a current order that’s been processed to when a rider is on its way. Alternatively, when an order hasn’t been made, we could show a screen to encourage ordering.
Favourites
To increase engagement & streamline the ordering journey, we could create a collection of widgets, with personalised buttons to a customer’s favourite restaurants.
ToolKit
UI design & Prototyping
I used Sketch app to create the user interface screen states. I then imported the artboards into Principle for Mac, adding the emotion & behaviours, building an interactive prototype.
Asset Creation
I used Affinity Designer & Adobe Illustrator to create additional icons. I used Apple’s SF Symbols for app iconography.
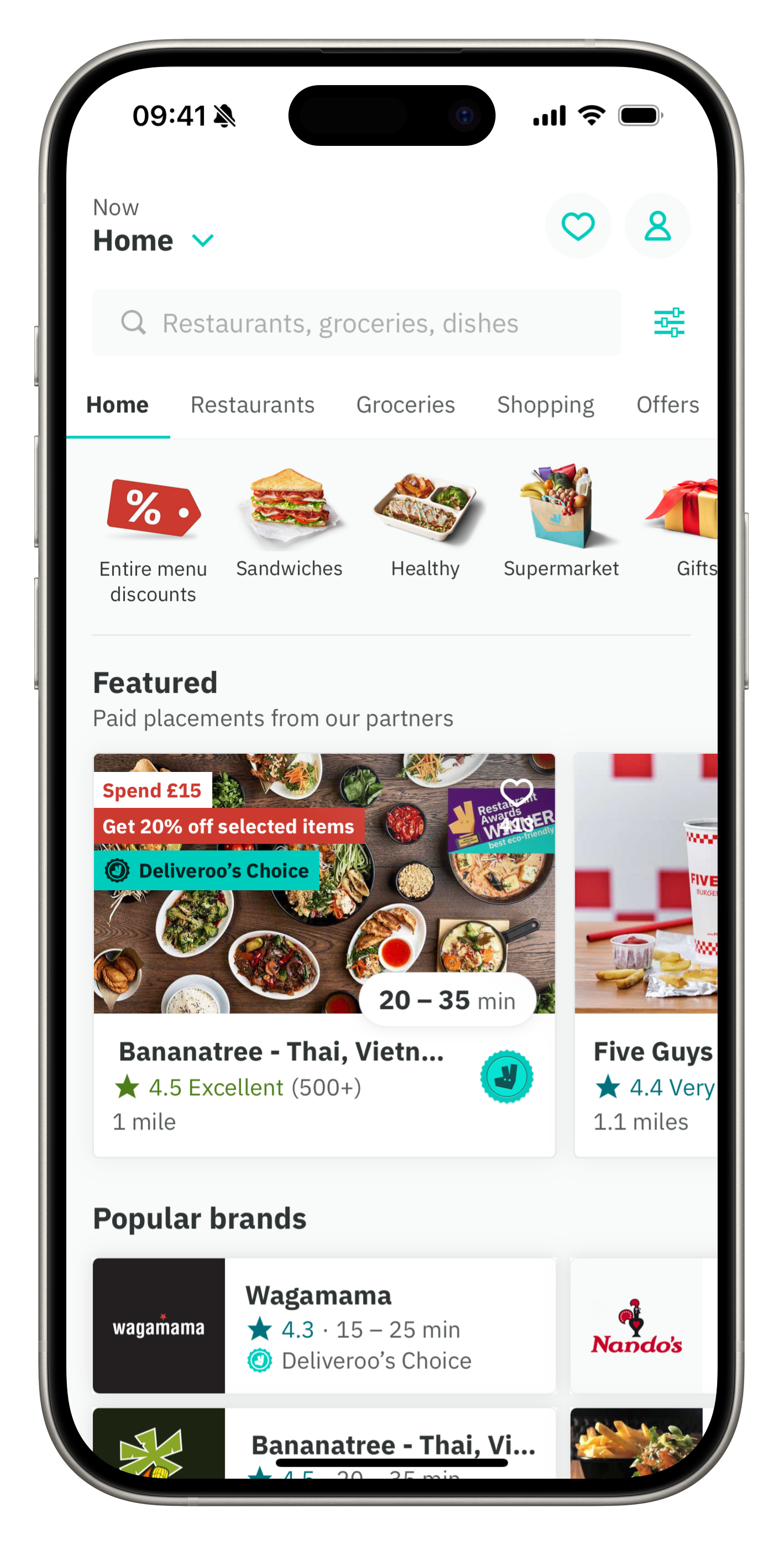
deliveroo app
I used the deliveroo design assets, iconography and colour palette to align the widgets with their design system. Building a connection and familiarity. I used the iOS system font which SF (San Fransisco).
Colour Palette
Primary
Accent
Widget Design
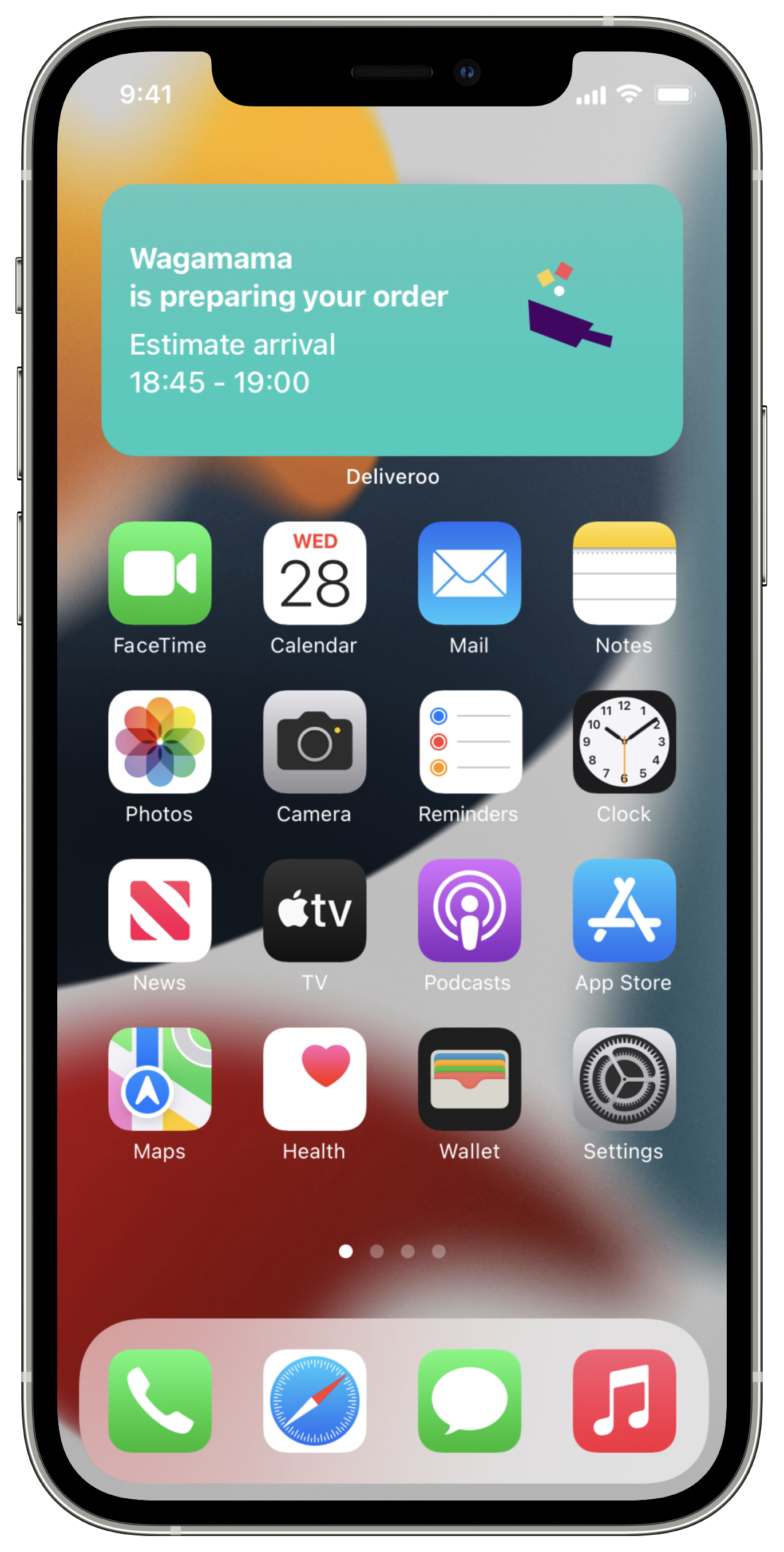
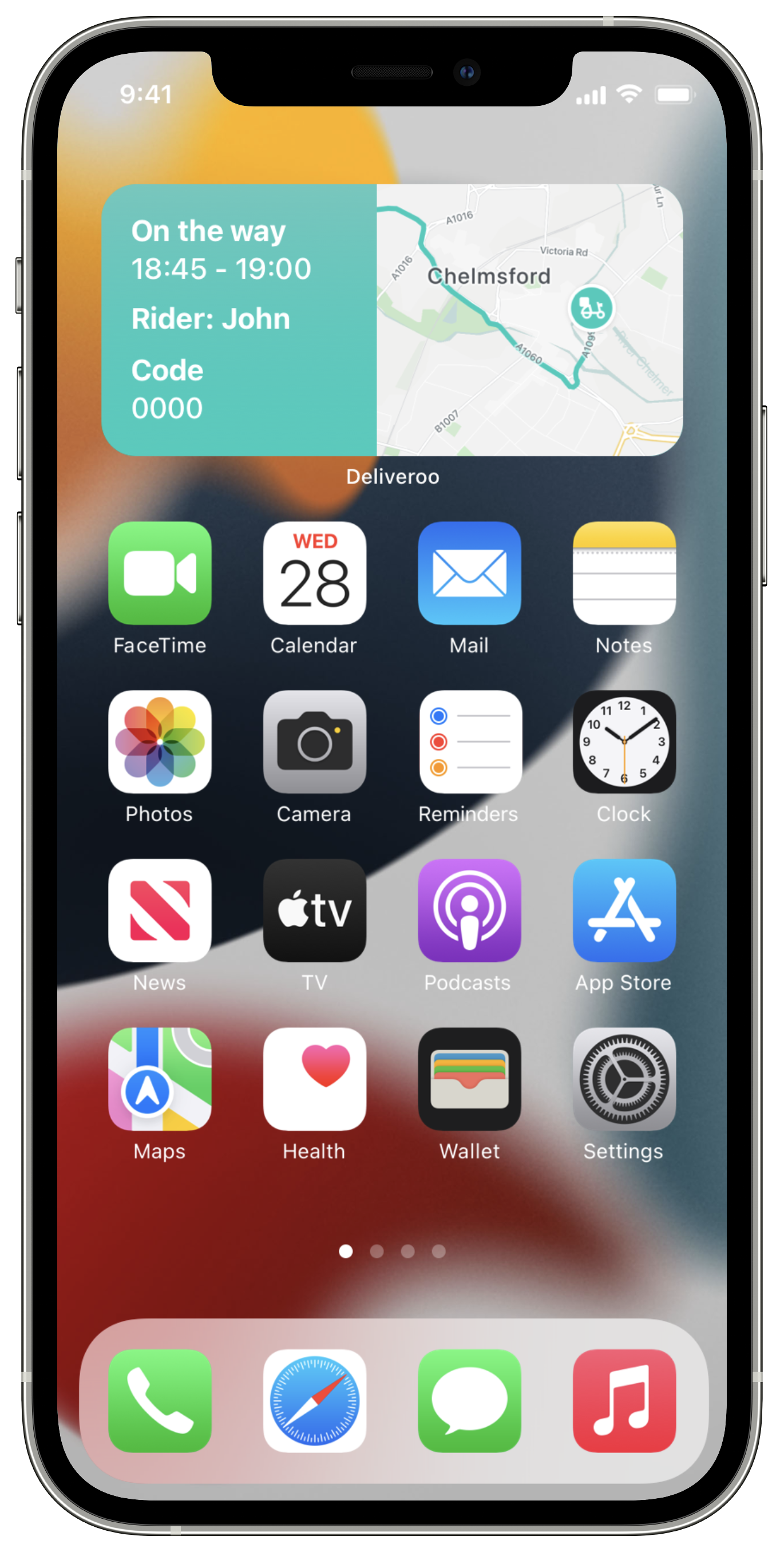
Order Status
A collection of screen states from Order Status Widget on iPhone — Place an order, Preparing, On the way & Delivered.
Widget Design
Favorites
A collection of screen states from Favourites Widget on iPhone — Single Small, Dual Medium, Quad Medium & Large.